
HTTPプロトコルとは

HTTPリクエスト
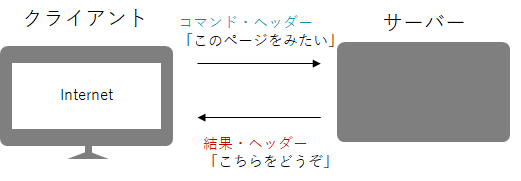
HTTPリクエストは、クライアント側で作成してサーバーに送る情報です。
*クライアントとは、アクセスする側のPCをイメージしてください
HTTPリクエストには、①HTTPリクエスト行、②HTTPヘッダー、③ボディの情報があります。
リクエスト行は、具体的にどのような要求をしたいか、コマンドを指定し、HTTPヘッダーではどのようなユーザーがリクエストをしているのか、という情報を渡します。

具体的な種類についてみていきましょう。
リクエスト行で使うメソッドの種類
クライアントからサーバーに要求を出すときに利用します。コンテンツを取得したいのか、削除したいのか、データを送信するのか、、
よく使うのはGETですが他にも以下のようなコマンドがあります。
| メソッド | 意味 |
| GET | コンテンツの取得 |
| HEAD | コンテンツのヘッダだけの取得 |
| POST | フォームなどのデータの送信 |
| PUT | コンテンツの送信 |
| DELETE | コンテンツの削除 |
キャッシュで残っているものと比較して、これよりも新しい場合はGETするという利用方法が挙げられます。
無駄なデータのやり取りをなくすためですね。
ヘッダーの種類
続いてリクエストヘッダーについてです。
ユーザーIDやどのブラウザーでアクセスしているのか、などの情報を送ります。
| ヘッダー | 意味 |
| Accept-Language | 受信可能な言語 |
| Authoritization | ログインユーザー情報 |
| Cookie | クッキーと呼ばれる小さな情報 |
| Host | 接続先のサーバーの名前 |
| if-Modified-Since他 | 指定した時刻以降に更新してほしい旨の指定 |
一番下のボディはPOSTする際のパラメーターなど、必要に応じて送ります。
HTTPレスポンス
先ほどのように、クライアント側からリクエストを受けたら、サーバー側がレスポンスをします。レスポンスの情報はサーバー側で作られます。
HTTPレスポンスには①ステータス行、②HTTPヘッダー、③ボディの3つのパートがあります。

ボディには、みなさんが通常見ているHTMLや画像、CSSやJavaScriptが入ります。
具体的にどのような情報が返ってくるのか見てみましょう。
ステータスコード
サーバーからの応答として、コードが表示されます。
リクエストが成功したのか、どのようなエラーが発生しているのかを示しています。
コードの意味は以下のようになっています。
| コード | 意味 |
| 100番台 | インフォメーション。処理の継続中 |
| 200番台 | 成功 |
| 300番台 | リダイレクト(他のサーバーへの転送) |
| 400番台 |
クライアント側のエラー。不正なリクエスト、 アクセス権がない。パスに相当するリソースが存在しない |
| 500番台 | サーバー側のエラー、プログラムのエラー、混雑している |
主なレスポンスヘッダー
続いて、サーバーから受け取るヘッダー情報には次のような種類があります。
| ヘッダー | 意味 |
| Location | 300番台ステータスコードの時の移動先 |
| Server | サーバ名やリフトなどの情報 |
| WWW-Authenticate | 認証が必要なことを示す |
| Content-Length |
コンテンツの長さ |
| Content-Type | コンテンツの種類 |
| Last-Modified |
最終更新日時 |
| Expires | コンテンツの有効期間 |
| コード | 意味 |
| text/plain | テキスト形式 |
| text/html | HTML形式 |
| text/css | CSS形式 |
| text/javascript |
javascriptファイル |
| application/pdf | PDF形式 |
| application/msword |
WORD形式 |
| application/vnd.ms-excel | EXCEL形式 |
| application/zip | ZIP形式 |
| application/octet-stream | 汎用バイナリ形式 |
| image/jpeg,image/jpg | JPEG形式 |
|
image/png |
PNG形式 |
最後に
今回は、HTTPでやり取りされる情報についてみていきました。
サーバーとのやり取りがうまくいっていない時は、どのようなステータスコードになっているのかを確認することが、解決の糸口になります。
ブラウザ上でF12キーを押して、Networkの項目をクリックすると、StatusやTypeなどが確認できますので、是非参考にしてください(^^)