
やりたいこと
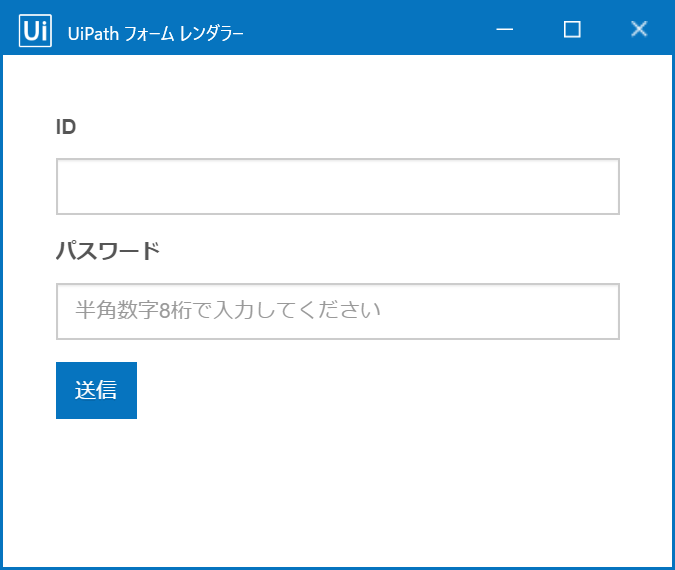
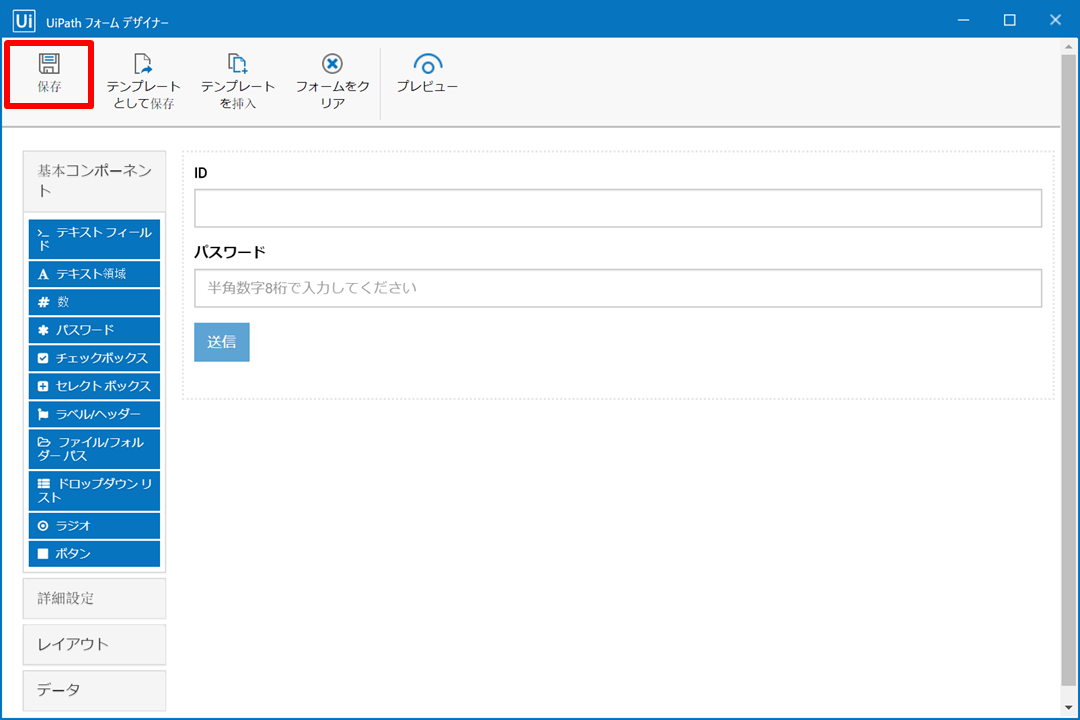
フォームアクティビティを使用して、以下のように「ID」「パスワード」を入力させるフォームを作成したいと思います。

フォーム入力後にメッセージボックスを用意して、入力内容を確認するまでの手順について解説します!
フォームアクティビティについてはプロパティ等で細かい設定も可能になりますが、今回は基本的な使い方について説明しています( ..)φ
フォームアクティビティの使用方法、パッケージの追加方法については以前の記事を参考にしてください(^^)/
作成手順
フォームアクティビティを配置
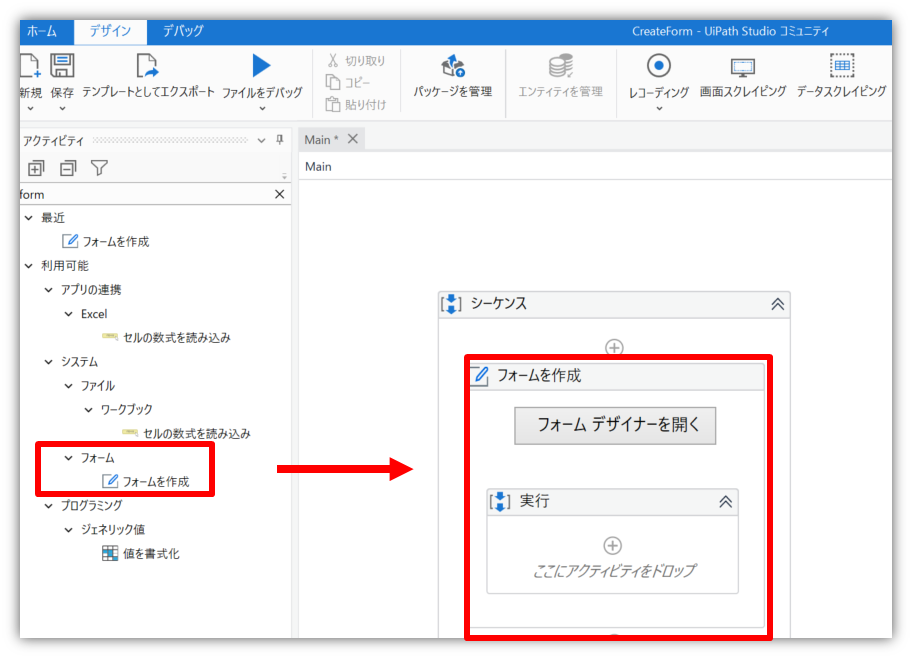
はじめにCreateForm(フォームを作成)アクティビティを配置します。

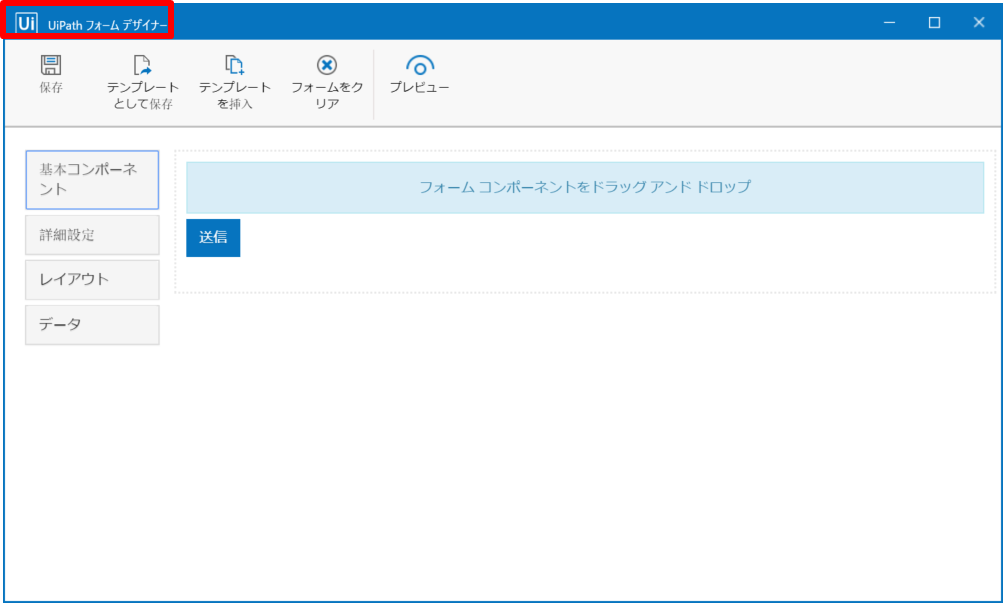
アクティビティ内のフォームデザイナーを開くをクリックすることで、デザイナーパネルが開きます。

テキストフィールドを配置
はじめに「ID」を入力させるためにテキストフィールドを配置します。
テキストフィールドの使用方法については以下の記事を参考にしてみてください(^^)/
パスワードを配置
アクティビティをワークシートに配置する方法と同じく、デザイナーパネル内でフォームを作成します。
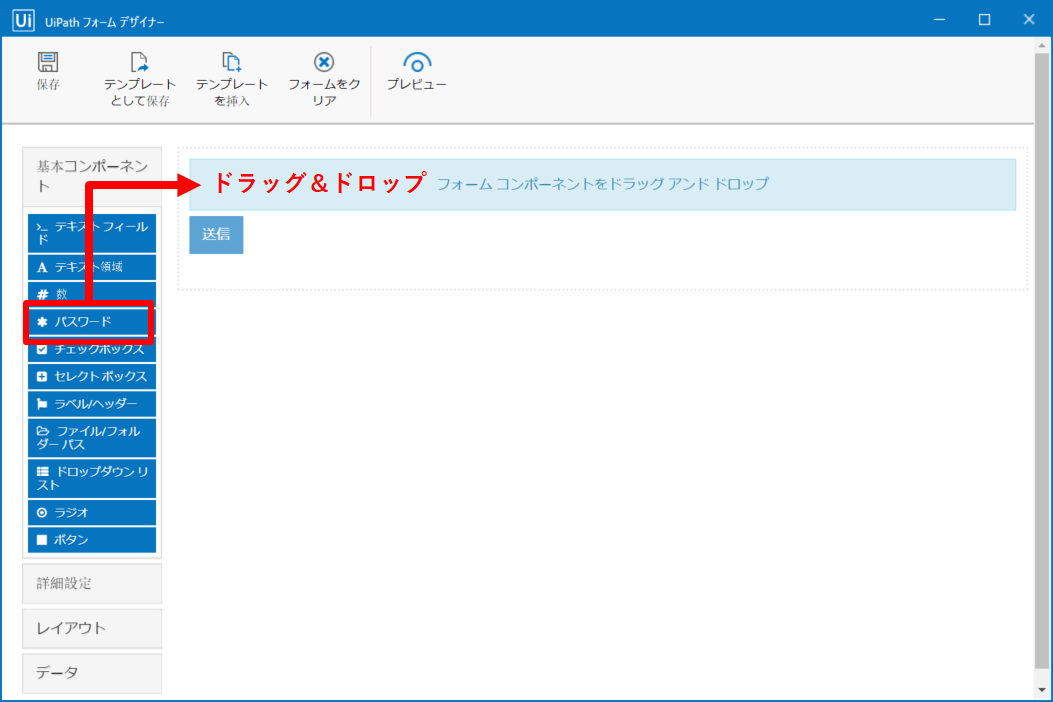
基本コンポーネントにはフォームを作成するための色々な部品が入っています。
テキストフィールドで氏名入力欄を作成後はパスワードをドラッグ&ドロップで配置します。

コンポーネントの設定
パスワードを配置したら、編集画面が開きます。
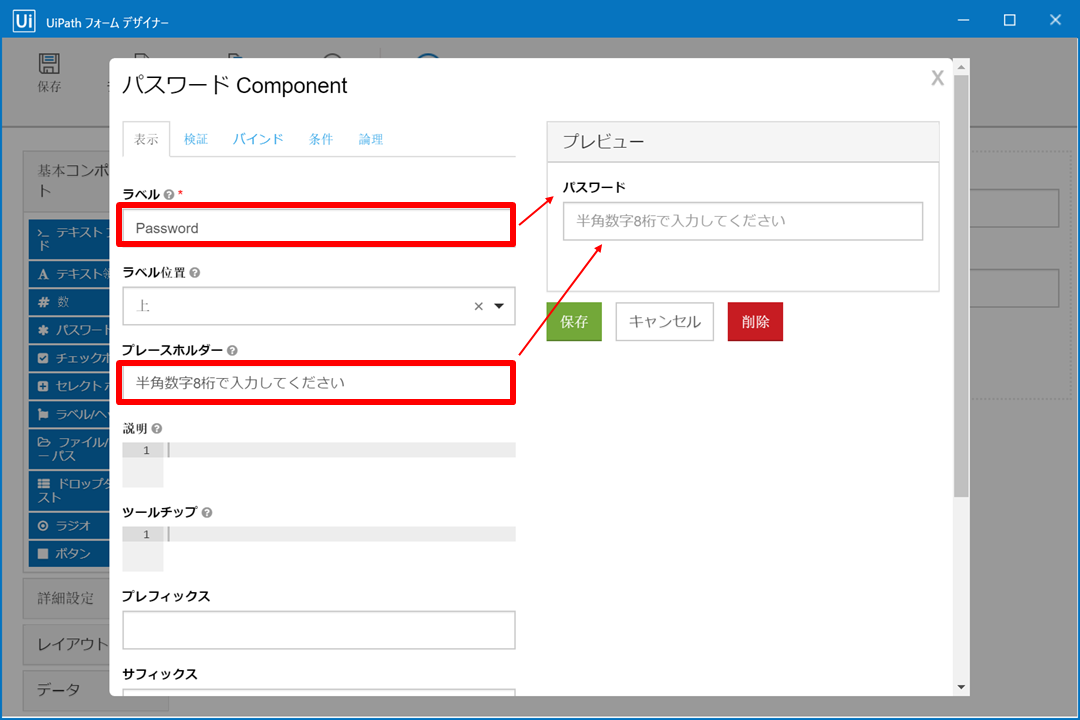
はじめに「表示タブ」からラベルを設定しましょう。
表示タブでは、ラベルの位置やプレースホルダーの設定などができます。
色々といじってみてください(^^)
今回ラベルにはデフォルトの"Password"を入力します。
さらに、プレースホルダーに"半角数字8桁で入力してください"と入力します。
プレビューでどのように表示されるか確認することができます。

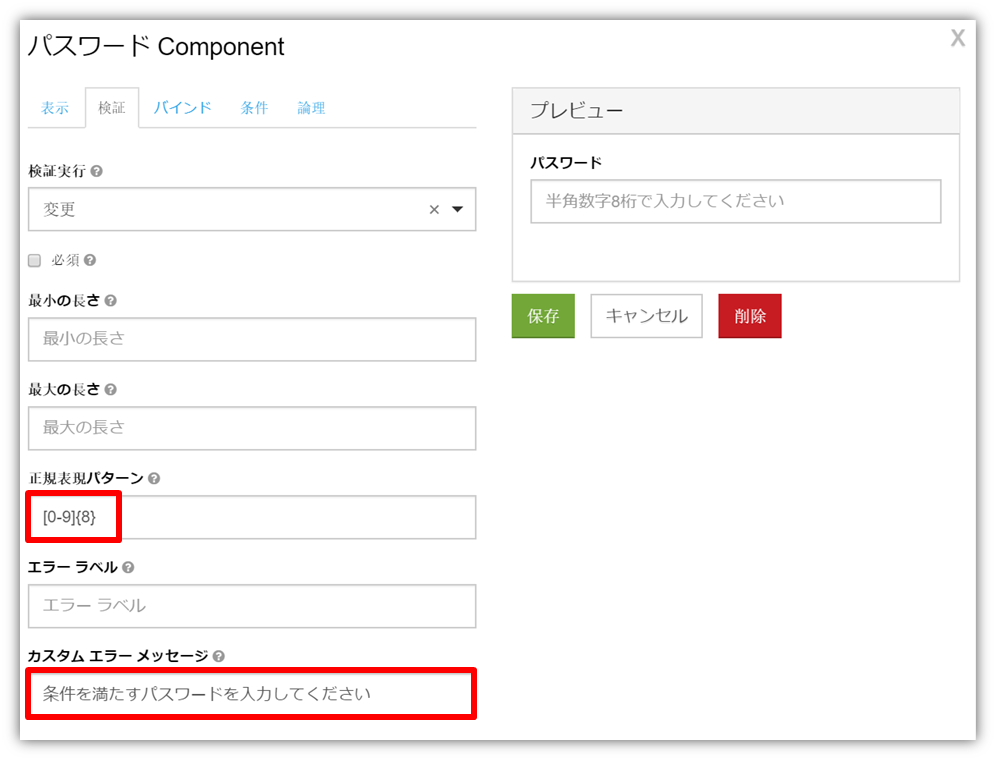
検証タブでは必須項目にしたり、最小の長さ、最大の長さ、正規表現パターンを使用することが可能です。
今回は正規表現パターンを使って半角数字8桁を入力させたいと思います。
正規表現パターンに[0-9]{8}と入力してみてください。
フォーム上でこの正規表現パターンを満たさないと、警告が出て送信ボタンを押せないようになっています。
また、カスタムエラーメッセージに「条件を満たすパスワードを入力してください」と記載します。
こうすることで、正規表現パターンを満たしていなかった場合に、エラーメッセージとしてお知らせすることが可能になります(^^)

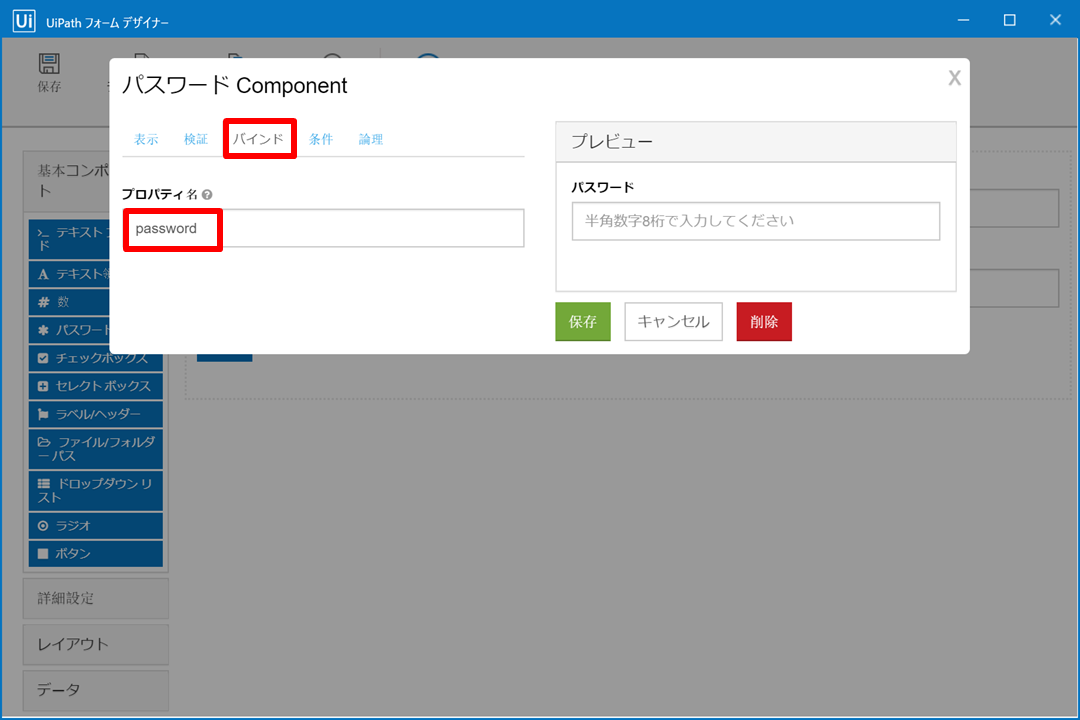
バインドタブでは変数に受け渡す値を設定します。
今回はデフォルトのpasswordをそのまま使用します。
バインドは日本語入力だとエラーとなってしまうので、英語表記で設定を行います。
ここで設定したpasswordを後ほど変数に引き渡します(^^)/

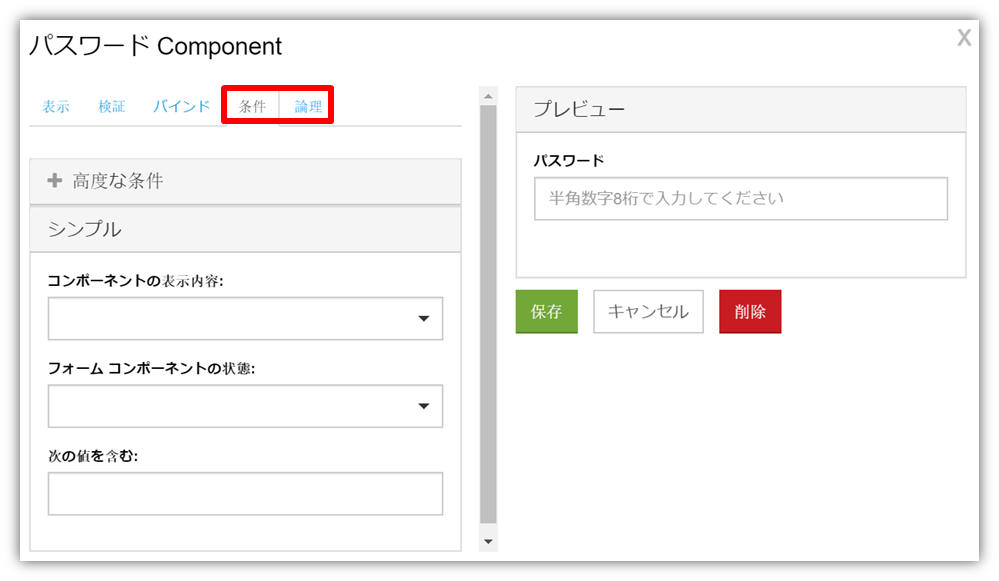
条件タブと論理タブを使用すれば、様々な条件を設定することが可能となります。
他のコンポーネントと組み合わせて使用するので、詳しくは別の機会にご紹介します。

設定は以上です!保存ボタンをクリックして設定を保存します。
フォームデザイン全体の保存ボタンもクリックしてフォームデザイナーパネルを閉じてください。

プロパティの設定:変数へ格納
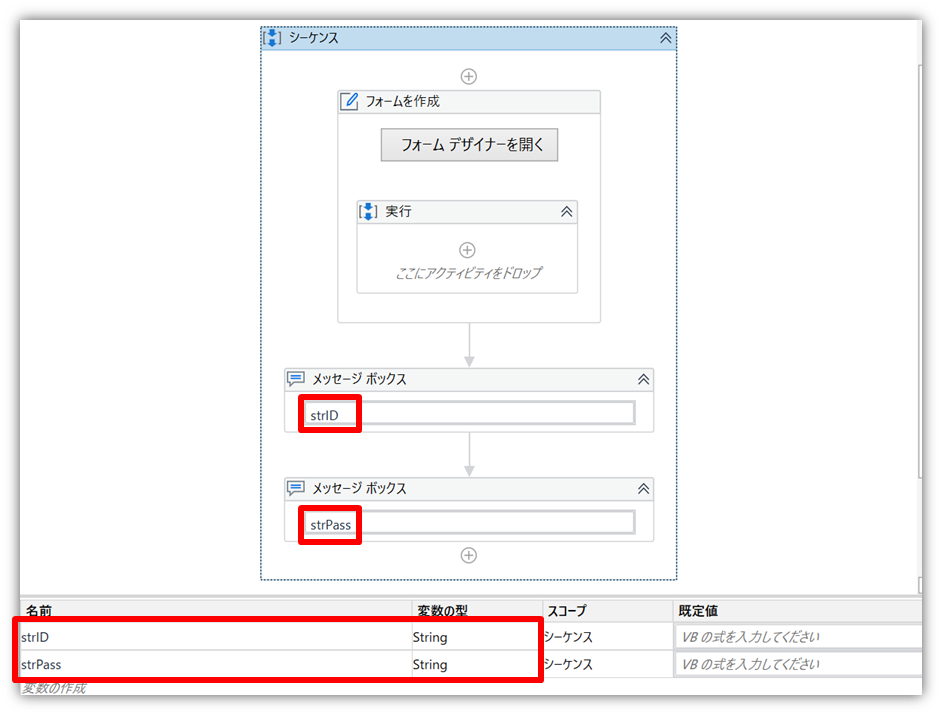
フォームアクティビティの後に、メッセージボックスを配置して投稿内容を表示させようと思います。
まずは変数をそれぞれ設定しましょう。
今回は「ID」と「パスワード」を表示させるためstrIDとstrPassとします。
変数の型は文字型を設定します。

次に先ほどフォームで設定したバインドと作成した変数を結び付けましょう。
フォームアクティビティをクリックしてプロパティからフォームフィールドコレクションを選択してください。

名前には、バインドで設定した値を入力します。
方向はフォームで入力した値を外に出すため、出力を選択します。
型は文字列型のStringを選択します。
値には格納する変数名を入力します。

実行
作業は以上です!
それでは実行してみましょう。
以下のようにフォームが表示されましたか?
パスワードの設定ができていれば、正規表現パターンを満たさない場合にエラーメッセージも表示されていると思います。

エラーを解消して、送信ボタンを押しましょう!
無事に変数へ引き渡しができていればメッセージボックスに表示されます(^^)/
フォーム画面サイズの変更
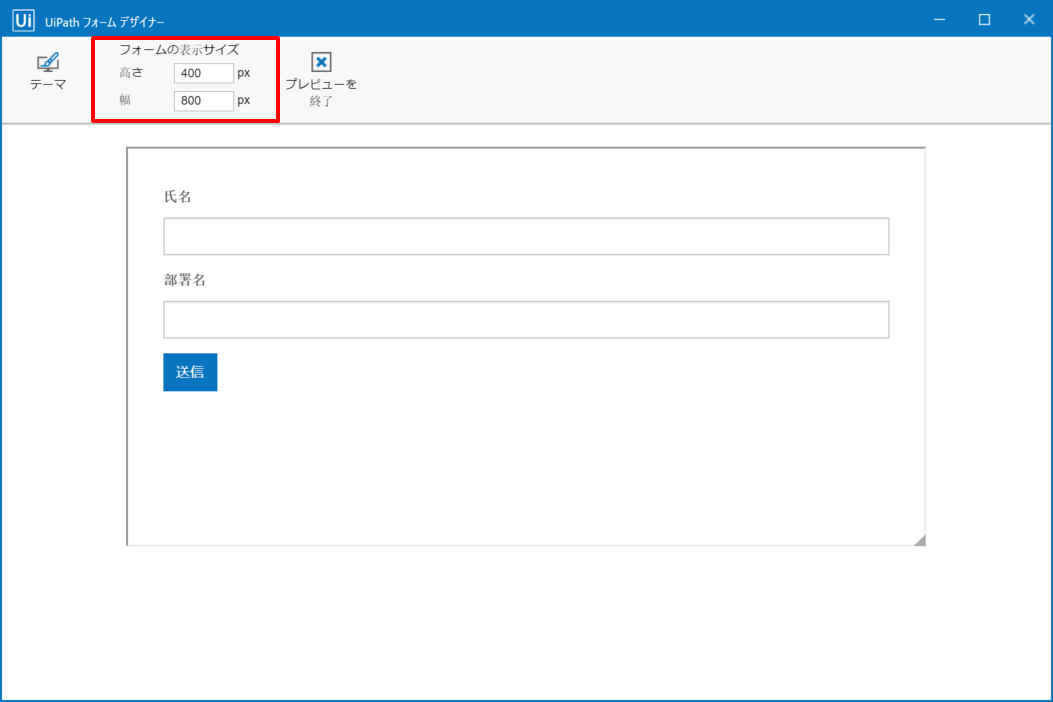
表示画面が大きすぎる場合は、プロパティかプレビューから画面サイズを変更することが可能です。
【プロパティから変更する場合】

【プレビューから変更する場合】


ひとこと
以前はインプットダイアログアクティビティと他のアクティビティを組み合わせて、作成していたID・パスワードですが、Formアクティビティを使うことで一緒に表示ができ、正規表現パターンを使用できることもともて便利だと思いました!
他のコンポーネントの使い方についても紹介しているので参考にしてみてください(^^)