
やりたいこと
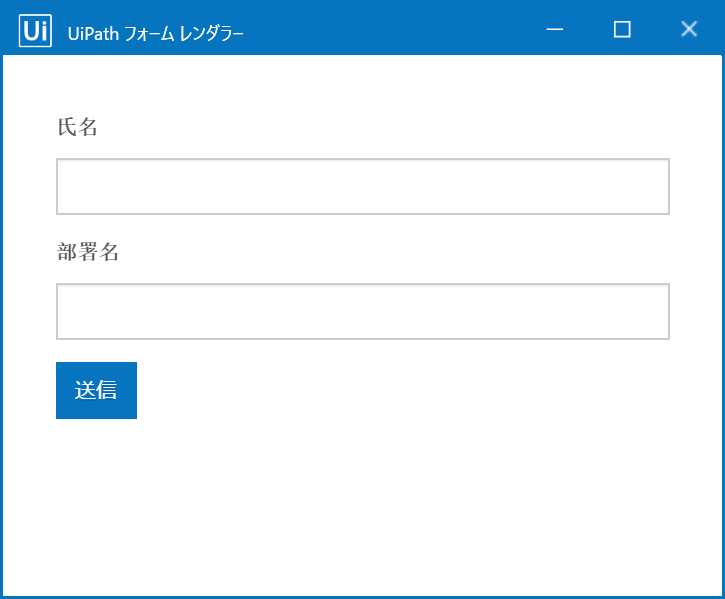
フォームアクティビティを使用して、以下のように「氏名」と「部署名」を入力させるフォームを作成したいと思います。

フォーム入力後にメッセージボックスを用意して、入力内容を確認するまでの手順について解説します!
フォームアクティビティについてはプロパティ等で細かい設定も可能になりますが、今回は基本的な使い方について説明しています( ..)φ
フォームアクティビティの使用方法、パッケージの追加方法については以前の記事を参考にしてください(^^)/
作成手順
フォームアクティビティを配置
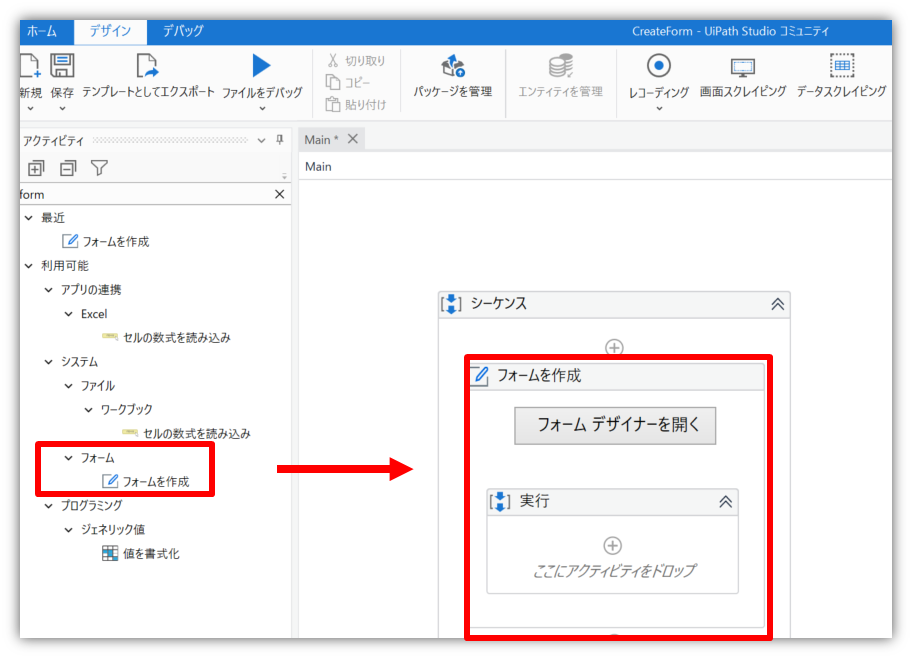
はじめにCreateForm(フォームを作成)アクティビティを配置します。

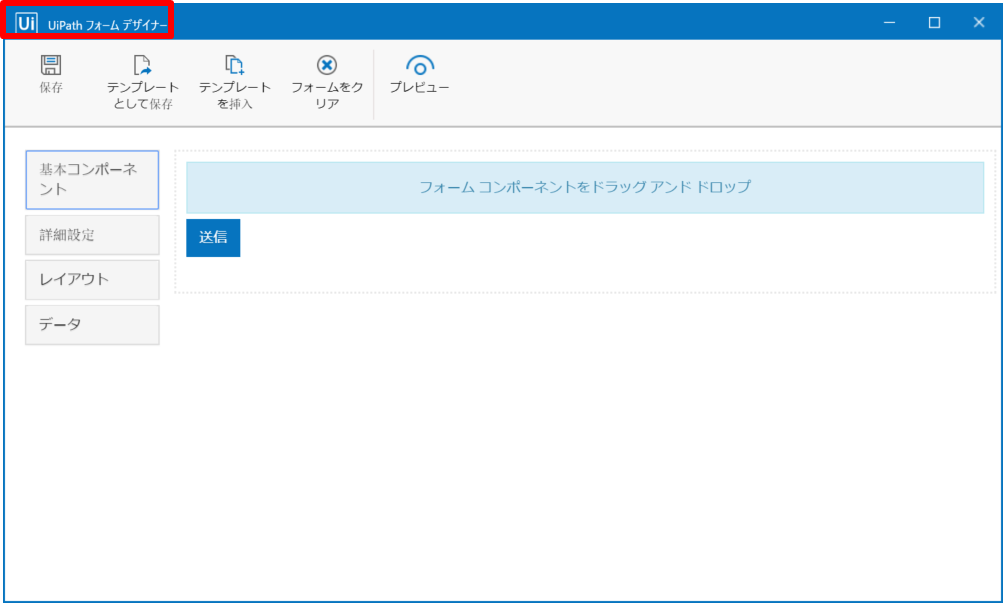
アクティビティ内のフォームデザイナーを開くをクリックすることで、デザイナーパネルが開きます。

テキストフィールドを配置
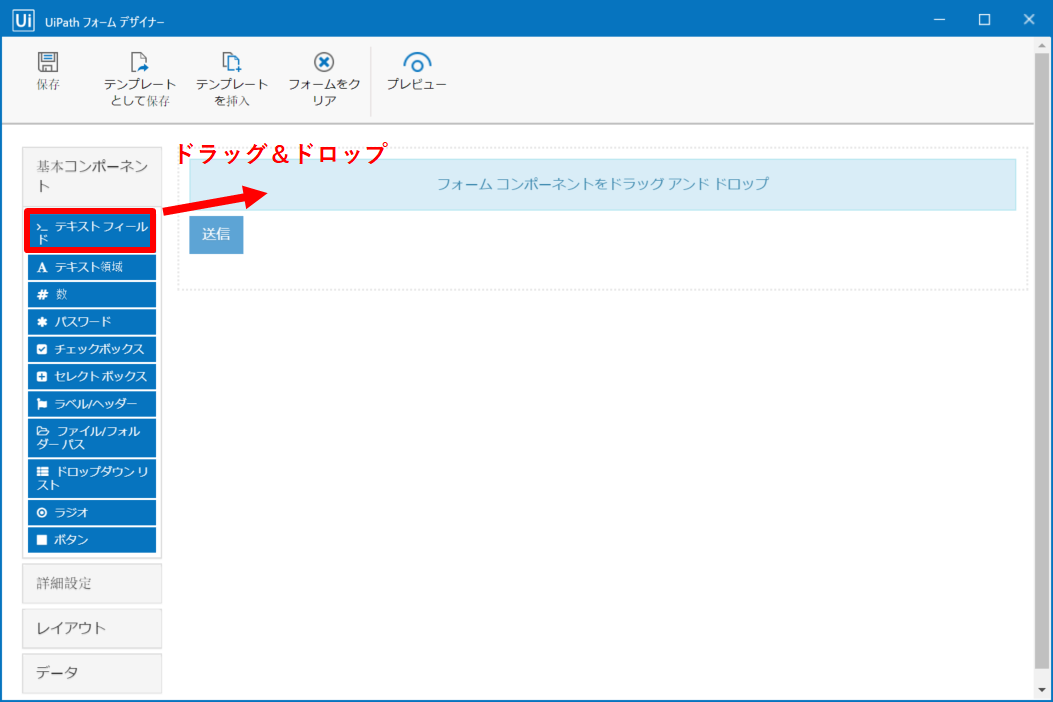
アクティビティをワークシートに配置する方法と同じく、デザイナーパネル内でフォームを作成します。
基本コンポーネントにはフォームを作成するための色々な部品が入っています。
今回はテキストフィールドをドラッグ&ドロップで配置します。

コンポーネントの設定
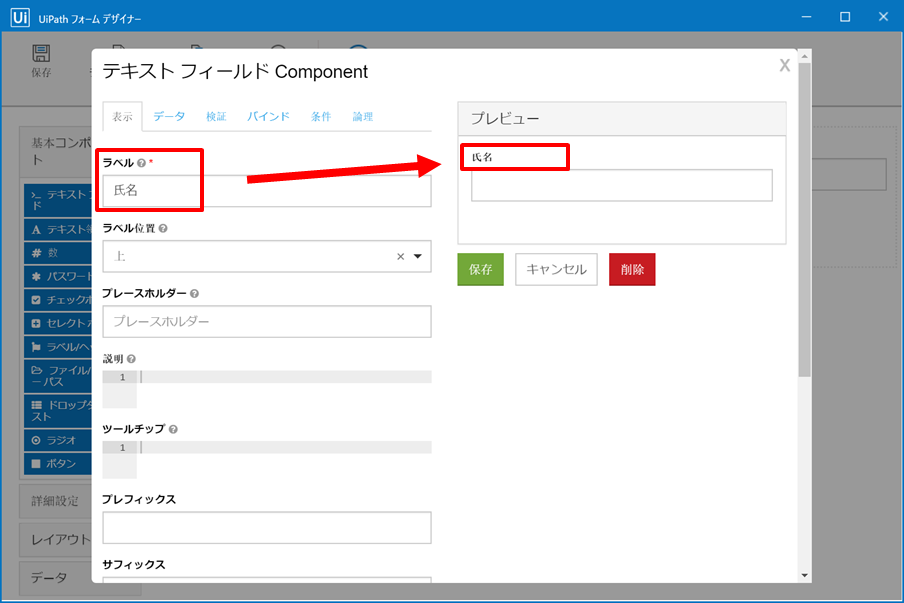
テキストフィールドを配置したら、編集画面が開きます。
はじめに「表示タブ」からラベルを設定しましょう。
表示タブでは、ラベルの位置やプレースホルダーの設定などができます。
色々といじってみてください(^^)
今回はラベルに"氏名"と入力します。
プレビューでどのように表示されるか確認することができます。

データタブでは既定値の設定を行うことが可能です。
今回は既定値を設定しないので空欄のままにしておきます。

検証タブでは入力を必須項目に設定したり文字列の長さを設定することができますが、今回はこちらも空白のままにしておきます。
必要に応じて入力してみてください。
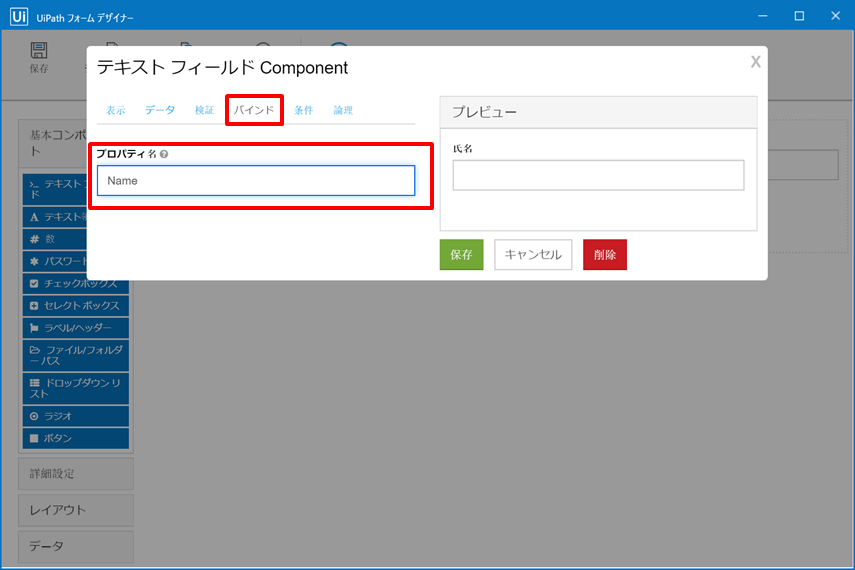
バインドタブでは変数に受け渡す値を設定します。
今回はNameと設定しました。
バインドは日本語入力だとエラーとなってしまうので、英語表記で設定を行います。
ここで設定したNameを後ほど変数に引き渡します(^^)/

条件タブと論理タブを使用すれば、様々な条件を設定することが可能となります。
詳しくは別の機会にご紹介しますが、例えば氏名欄が空白だったら、送信ボタンは無効にするなどの設定を行うことができるようになります。

氏名欄の設定ができたら、保存ボタンをクリックして設定を保存します。
氏名欄と同様に部署名欄も作成してみてください^^
今回は部署名欄のバインドはDepartmentを設定しています。
氏名欄と部署名欄の作成が完了したら、フォームデザイン全体の保存を行います。
左上の保存をクリックしてフォームデザイナーパネルを閉じてください。

プロパティの設定:変数へ格納
フォームアクティビティの後に、メッセージボックスを配置して氏名と部署名を表示させようと思います。
まずは氏名と部署名の変数をそれぞれ設定しましょう。
今回はstrNameとstrDepartmentとします。

次に先ほどフォームで設定したバインドと作成した変数を結び付けましょう。
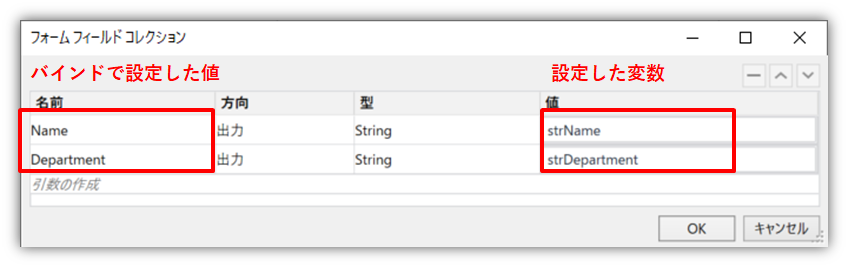
フォームアクティビティをクリックしてプロパティからフォームフィールドコレクションを選択してください。

名前には、バインドで設定した値を入力します。
方向はフォームで入力した値を外に出すため、出力を選択します。
型は文字列なのでStringを選択します。
値には格納する変数名を入力します。

実行
作業は以上です!
それでは実行してみましょう(^^)/
以下のようにフォームが表示されましたか?
表示されたら氏名と部署名を入力して送信ボタンを押してください。

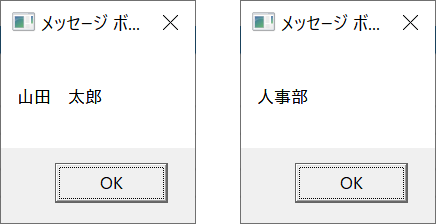
無事に変数へ引き渡しができていれば以下のようにメッセージボックスに表示されます(^^)/

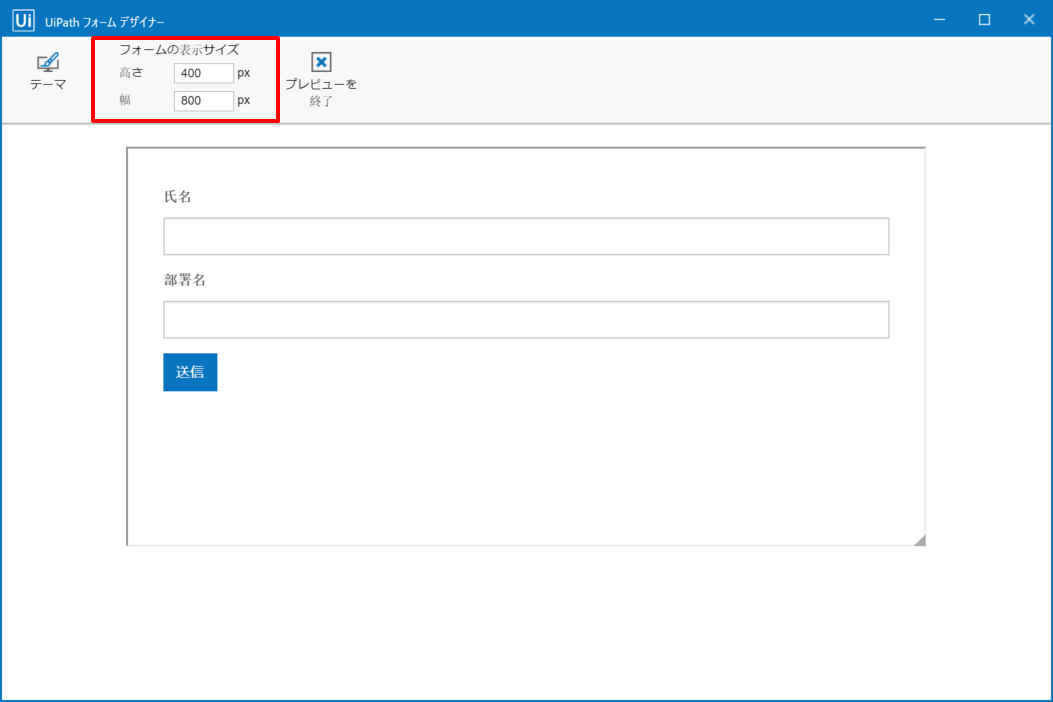
フォーム画面サイズの変更
表示画面が大きすぎる場合は、プロパティかプレビューから画面サイズを変更することが可能です。
【プロパティから変更する場合】

【プレビューから変更する場合】


ひとこと
フォームの作成方法については調べてもあまり出てこなかったので、今回よく使うテキストフィールドの使い方についてまとめてみました(^^)
使い方がわかるとイデア次第で色々なフォームを作成することができるのでぜひ作ってみてください!
今後他のコンポーネントの使い方についても紹介していきたいと思います!